Chegamos hoje ao fim do primeiro trimestre, na minha opiniao correu muito bem, conseguimos fazer alguns trabalhos muito intressantes, aprendemos muitas bases para futuros trabalhos, espero que para o proximo trimestre seja ainda melhor.
Ate para o "ano" Bom Natal e Prospero Ano Novo.
terça-feira, 17 de dezembro de 2013
sexta-feira, 13 de dezembro de 2013
CorelDRAW - Aula 7
Nesta Aula foi nos proposto aplicar alguns efeitos a imagens bitmap e vetorizar.seguem se alguns exemplos:
terça-feira, 10 de dezembro de 2013
CorelDRAW - Aula 6
Nesta Aula foi nos proposto fazer um peao e decora-lo con os conhecimentos adquiridos. Aqui estao 2 peoes que fizemos:
CorelDRAW - Aula 5
Nesta Aula foi nos proposto fazer uma corrente com as ferramentas ja conhecidas, desta aula saiu algo como isto:
CorelDRAW - Aula 4
Nesta Aula exploramos as ferramentas de Organização tais como: ordenar, agrupar, duplicar.
Segue-se alguns exemplos:
Segue-se alguns exemplos:
terça-feira, 3 de dezembro de 2013
CorelDRAW - Aula 3
Nesta Aula exploramos as ferramentas de preenchimento interativo, mistura, contorno, distorcer, sombreamento,envelope, extrusão , transparencia e conta-gotas.
Segue-se alguns exemplos:
Segue-se alguns exemplos:
sexta-feira, 29 de novembro de 2013
CorelDRAW - Aula 2
Nesta Aula exploramos a ferramenta Preenchimento e Contorno, e os varios tipos de preenchimentos e contornos.
Varios contornos
Preechimentos Uniformes
Preenchimentos com gradiente
Preenchimento por padrão
Preenchimento de textura
Preenchimento de Postscript
CorelDRAW - Aula 1
Nesta Aula exploramos o Ambiente de trabalho, e algumas noções basicas como usar: linhas, formas geometricas e texto.Aqui estao alguns dos trabalhos realizados nesta aula:
terça-feira, 26 de novembro de 2013
Conclusao da Parte Teorica
Terminamos agora a parte teorica da materia de Aplicaçoes Informaticas B, começaremos a trabalhar no coreldraw....
terça-feira, 12 de novembro de 2013
Modelos de cor
Reproduzir com exactidão a cor tal qual é vista na natureza, quer seja num papel, num quadro ou no ecrã de um monitor não é tarefa fácil.
CMYK é a abreviatura do sistema de cores formado por Cíano, Magenta, Amarelo e Preto.

Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade de (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
O modelo HSV baseia-se na percepção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação. Desta forma, o modelo HSV é mais intuitivo de utilizar do que o modelo RGB. Do ponto de vista de um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.

A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus (quadro 7). Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho.
A saturação (saturation) indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura.
O valor (value) traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto que o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura.
Modelo YUV
O Modelo YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância e permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. tambem guarda a informação de luminância separada da informação de crominância ou cor.
Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutros modelos.


http://aplicaesinformticab.blogspot.pt/2011_12_01_archive.html
http://api12c9.blogspot.pt/2011_12_01_archive.html
https://sites.google.com/site/esagapib12/os-modelos-da-cor
http://esam-ai-12h.blogspot.pt/2011/02/modelo-yuv.html
Os modelos de cor foram criados de modo a uniformizar a forma como são especificadas as cores em formato digital, de modo a reproduzir com rigor a cor pretendida, quer seja pelo scanner, monitor ou impressora.
Os quatro modelos abordados na aula:
Os quatro modelos abordados na aula:
- Modelo RGB
- Modelo CMYK
- Modelo HSV
- Modelo YUV
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho, Verde e Azul. O propósito principal do sistema RGB é a reprodução de cores em dispositivos electrónicos como monitores de TV e computador, "data shows", scanners e câmaras digitais, assim como na fotografia tradicional.
Modelo CMYK

Modelo CMYK

O CMYK funciona devido à absorção de luz, pelo facto de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é utilizado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.
CMYK é a abreviatura do sistema de cores formado por Cíano, Magenta, Amarelo e Preto.

Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade de (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
O modelo HSV baseia-se na percepção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação. Desta forma, o modelo HSV é mais intuitivo de utilizar do que o modelo RGB. Do ponto de vista de um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.

A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus (quadro 7). Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho.
A saturação (saturation) indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura.
O valor (value) traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto que o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura.
Modelo YUV
O Modelo YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível ás mudanças de intensidade da luz do que da cor.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância e permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. tambem guarda a informação de luminância separada da informação de crominância ou cor.
Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutros modelos.


http://aplicaesinformticab.blogspot.pt/2011_12_01_archive.html
http://api12c9.blogspot.pt/2011_12_01_archive.html
https://sites.google.com/site/esagapib12/os-modelos-da-cor
http://esam-ai-12h.blogspot.pt/2011/02/modelo-yuv.html
sexta-feira, 8 de novembro de 2013
terça-feira, 5 de novembro de 2013
Cor
Conceito
- Das características das fontes de luz que o iluminam;
- Da reflexão da luz produzida pela sua superfície;
- Das características sensoriais do sistema de visão humano.

A cor confere realismo às imagens e cenas visualizadas. Quanto maior for a fidelidade da reprodução da cor, maior será o realismo e a naturalidade dos resultados observados. Esta transmite informação sobre as condições de iluminação e a forma dos objetos visualizados, acentuando os seus contornos. Portanto, sem luz, não existe cor.
A luz é composta por uma extensa variedade de ondas electromagnéticas com diferentes comprimentos de onda (estas constituem o espectro de luz visível):

Espetro de luz visível
Forma como é feita a Interpretação das cores pelo cérebro humano
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina, pelo que os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica:
Visão Escotópica: capta baixos níveis de luminosidade e não é sensível ao comprimento de onda, não detetando a cor. Este tipo de visão é utilizado durante a noite (ou em ambientes escuros), onde o olho passa a ser mais sensível ao azul.
Visão Fotópica: é o termo cientifico que se dá à visualização das cores por parte do olho humano, durante o dia e em condições normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade e é sensível ao comprimento de onda (sensível à cor).



Conceito
Utilização
A utilização de imagens digitais é utilizado em vários sectores como comercial e industrial principalmente, mas também no sector científico e pedagógico.
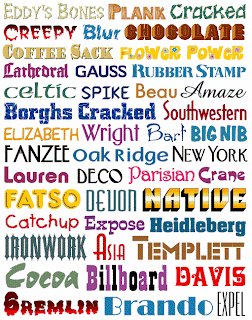
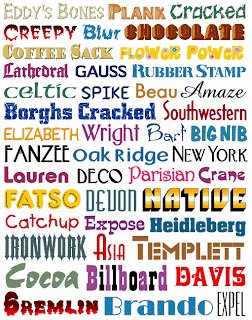
Nuvem de Palavras
É uma imagem que destaca palavras e termos que ocorrem com
mais frequência em textos, blogs ou base de dados.
Esta foi a nossa nuvem criada em http://www.tagxedo.com/
Fontes Tipograficas
A partir do termo inglês font (do latim fundita, do verbo fundere, fundir)

Uma fonte tipográfica é um padrão, conjunto de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos tipo Garamond, tipo Arial (...).
É um conjunto de caracteres que podem corresponder a letras, símbolos ou números. São identificadas por nomes e classificadas segundo determinadas famílias.
A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica, mas isso é um engano: a família tipográfica é o conjunto de variações de determinada fonte (itálico, versalete, etc.).
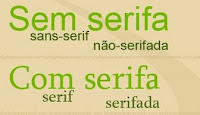
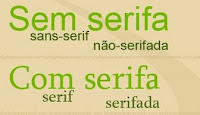
Uma família tipográfica é um agrupamento de caracteres, cujos traços são semelhantes, com características e detalhes idênticos que se repetem entre todos.As serifas são os pequenos traços e prolongamentos que ocorrem no final das hastes de cada letra.As famílias tipográficas sem serifas são conhecidas como sans-serif (“sem serifa” em francês).

A principal forma de diferenciação dos tipos de letra é feita de acordo com a presença ou ausência de serifas.Os textos com serifas são usados, normalmente, em romances pois as serifas tendem a guiar o olhar através do texto. As letras com serifas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.Os tipos sem serifa valorizam cada palavra individualmente e tendem a ter maior peso, já que parecem mais limpos, costumam ser usados em títulos e chamadas.
Tipos de fontes :
Os tipos de fonte são utilizadas para reproduzir texto no ecrã e na impressão.O tamanho de uma fonte utiliza como unidade de medida o ponto.Existem dois tipos de fontes: bitmapped e escaladas.
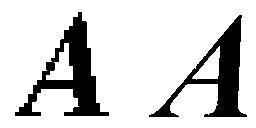
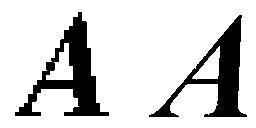
As fontes bitmapped são guardadas como uma matriz de pixéis e ao serem ampliadas perdem a qualidade. São concebidas com uma resolução e um tamanho específico para uma impressora específica, se a impressora não suportar estas fontes, não são impressas.
Alguns exemplos de fontes bitmapped são: Courier, MS Sans Serif e Small (...)

Exemplo de fonte bitmapped e escaladas
As fontes escaladas são definidas a partir de expressões matemáticas e podem ser representadas por qualquer tamanho. Estas fontes contêm informação para construir os seus contornos através de linhas curvas que são preenchidas para apresentar um aspecto sólido, tais como as fontes TYPE 1, TRUE TYPE e OPEN TYPE. Ao contrário das fontes bitmapped , as fontes escaladas podem ser ampliadas sem perder qualidade nas suas formas.

É um conjunto de caracteres que podem corresponder a letras, símbolos ou números. São identificadas por nomes e classificadas segundo determinadas famílias.
A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica, mas isso é um engano: a família tipográfica é o conjunto de variações de determinada fonte (itálico, versalete, etc.).
Uma família tipográfica é um agrupamento de caracteres, cujos traços são semelhantes, com características e detalhes idênticos que se repetem entre todos.As serifas são os pequenos traços e prolongamentos que ocorrem no final das hastes de cada letra.As famílias tipográficas sem serifas são conhecidas como sans-serif (“sem serifa” em francês).

A principal forma de diferenciação dos tipos de letra é feita de acordo com a presença ou ausência de serifas.Os textos com serifas são usados, normalmente, em romances pois as serifas tendem a guiar o olhar através do texto. As letras com serifas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.Os tipos sem serifa valorizam cada palavra individualmente e tendem a ter maior peso, já que parecem mais limpos, costumam ser usados em títulos e chamadas.
Tipos de fontes :
Os tipos de fonte são utilizadas para reproduzir texto no ecrã e na impressão.O tamanho de uma fonte utiliza como unidade de medida o ponto.Existem dois tipos de fontes: bitmapped e escaladas.
As fontes bitmapped são guardadas como uma matriz de pixéis e ao serem ampliadas perdem a qualidade. São concebidas com uma resolução e um tamanho específico para uma impressora específica, se a impressora não suportar estas fontes, não são impressas.
Alguns exemplos de fontes bitmapped são: Courier, MS Sans Serif e Small (...)

Exemplo de fonte bitmapped e escaladas
As fontes escaladas são definidas a partir de expressões matemáticas e podem ser representadas por qualquer tamanho. Estas fontes contêm informação para construir os seus contornos através de linhas curvas que são preenchidas para apresentar um aspecto sólido, tais como as fontes TYPE 1, TRUE TYPE e OPEN TYPE. Ao contrário das fontes bitmapped , as fontes escaladas podem ser ampliadas sem perder qualidade nas suas formas.
Subscrever:
Mensagens (Atom)


.png)
.png)

.png)



.png)
.png)
.png)
.png)
(2).png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)


.png)
.png)
.png)
.png)
.png)

.jpg)





